ما هو تصميم واجهة المستخدم؟ دليل للمبتدئين في عام 2024
ما هو تصميم واجهة المستخدم؟
فكر في آخر مرة قمت فيها بزيارة موقع ويب ثم قمت بإغلاقه على الفور – ربما كان ذلك لأن تصميم الموقع كان مربكًا أو صعب التنقل. هذا هو تصميم واجهة المستخدم بالنسبة لك.
في حين يعتقد العديد من الأشخاص أن تصميم واجهة المستخدم يقتصر على الخطوط والألوان وأشرطة التنقل، إلا أنه أكثر من ذلك بكثير. ولهذا السبب قمنا بإنشاء هذا الدليل. فيما يلي، سنخبرك بكل ما تحتاج إلى معرفته حول تصميم واجهة المستخدم، وكيف يؤثر على تجربة المستخدم.
هل أنت مستعد لمعرفة المزيد؟ حسنًا، فلنبدأ.
ما هي واجهة المستخدم؟
تشير واجهة المستخدم إلى الوسائل التي يتفاعل بها المستخدم مع نظام كمبيوتر أو تطبيق برمجي أو أي جهاز رقمي آخر. وهي تشمل العناصر والمكونات المصممة لتسهيل تفاعل المستخدم وتوفير تجربة بصرية ووظيفية. يركز تصميم واجهة المستخدم، باعتباره عملية إنشاء هذه المكونات وتحسينها، على تحسين قابلية الاستخدام وإمكانية الوصول وتجربة المستخدم بشكل عام.
من خلال مراعاة مبادئ تصميم واجهة المستخدم بعناية، مثل الوضوح والاتساق والسهولة في الاستخدام، يهدف المصممون إلى تطوير واجهات جذابة بصريًا وسهلة التنقل وفعالة في تلبية احتياجات المستخدمين. تلعب واجهة المستخدم المصممة جيدًا دورًا حاسمًا في تشكيل تجربة المستخدم الإجمالية وضمان قدرة المستخدمين على التفاعل بسلاسة مع النظام أو البرنامج الأساسي.
يتضمن تصميم واجهة المستخدم الفعّال ترتيبًا مدروسًا للعناصر، بما في ذلك الأزرار والقوائم والنماذج والعناصر الرسومية، التي تشكل مجتمعة واجهة المستخدم. ومن خلال التصميم التكراري واختبار قابلية الاستخدام، يعمل المصممون على تحسين واجهة المستخدم وتكرارها، سعياً إلى إنشاء واجهة تتوافق مع توقعات المستخدمين وتسمح لهم بإنجاز المهام بكفاءة.
يتجاوز تصميم واجهة المستخدم الجماليات، حيث يأخذ في الاعتبار عوامل مثل الاستجابة والأداء وإمكانية الوصول لتلبية احتياجات مجموعة متنوعة من المستخدمين. من خلال التركيز على تصميم واجهة المستخدم، يمكن للمطورين والمصممين إنشاء واجهات جذابة بصريًا وسهلة الاستخدام وتعزز تجربة المستخدم بشكل عام.
ما هو تصميم واجهة المستخدم؟

تصميم واجهة المستخدم (UI design) هو عملية بناء واجهات رقمية تفاعلية وجذابة. يضمن تصميم واجهة المستخدم الجيد أن يجد أي مستخدم يتفاعل مع موقع ويب أو تطبيق تجربة سلسة وممتعة للعين.
كيف أعرف أن تصميم واجهة المستخدم هو مسار وظيفي جيد بالنسبة لي؟
باعتبارك مصمم واجهة مستخدم، سيكون تركيزك الأساسي على إنشاء واجهات جذابة بصريًا وسهلة الاستخدام تسهل كيفية تفاعل المستخدمين مع الواجهات الرقمية. يتعاون مصممو واجهة المستخدم مع مصممي تجربة المستخدم لضمان تجربة مستخدم سلسة، ودمج عناصر مرئية وتفاعلية تتوافق مع تفضيلات واحتياجات المستخدمين المستهدفين.
إذا كنت ترغب في السير في هذا المسار، فيجب أن تكون مهتمًا بالتصميم المرئي. يتضمن تصميم واجهة المستخدم العمل مع عناصر واجهة المستخدم الرسومية والتسلسل الهرمي المرئي وإنشاء إطارات سلكية، والتي تتطلب حسًا قويًا بالجماليات ونظرًا حريصًا للتفاصيل. إذا كنت تستمتع بالعمل مع الجوانب المرئية ولديك شغف بإنشاء تجارب جذابة بصريًا، فقد يكون تصميم واجهة المستخدم مسارًا وظيفيًا رائعًا لك .
يجب عليك أيضًا أن تكون على استعداد لإجراء بعض الأبحاث والعمل مع الأشخاص. يقوم مصممو واجهة المستخدم بإجراء أبحاث مكثفة حول المستخدمين المستهدفين وجمع التعليقات وإجراء اختبارات قابلية الاستخدام لضمان أن واجهات المستخدم التي ينشئونها تلبي توقعات المستخدمين وأهدافهم بشكل فعال. إذا كنت تستمتع بإجراء أبحاث حول المستخدمين وتحليل البيانات ودمج التعليقات المناسبة في عملية التصميم الخاصة بك، فقد يكون تصميم واجهة المستخدم خيارًا وظيفيًا مجزيًا.
أخيرًا، ضع في اعتبارك قدرتك على التفكير النقدي وحل المشكلات بشكل إبداعي. غالبًا ما يواجه مصممو واجهة المستخدم تحديات مثل موازنة العناصر المرئية مع قابلية الاستخدام، وتحسين تدفقات المستخدم، وضمان منع الأخطاء. تعد القدرة على التعامل مع هذه التحديات بحلول مبتكرة وتكرار التصميمات أمرًا بالغ الأهمية في تصميم واجهة المستخدم.
دور تصميم واجهة المستخدم

طوال الوقت. سيساهم تصميم واجهة المستخدم الجيد في توفير تجربة قيّمة للمستخدم وقيمة المنتج/الخدمة على الموقع أو التطبيق.
لماذا يعد تصميم واجهة المستخدم مهمًا؟
يعد تصميم واجهة المستخدم أمرًا مهمًا لأنه يحدد ما إذا كان المستخدم سيستمتع بالتنقل عبر المنتج الرقمي. وإليك الطريقة:
الانطباعات الأولى مهمة
كما هو الحال مع أي انطباع أولي، فإن تصميم واجهة المستخدم يترك أثرًا، ويبدأ المستخدمون على الفور في إنشاء ارتباطات بموقعك من لحظة وصولهم إليه. غالبًا ما يفكر مصممو واجهة المستخدم في ما يريدون أن يفكر فيه المستخدمون ويشعرون به تجاه موقع ما منذ البداية، ثم يقومون بتصميم موقع يولد ذلك.
ة سهلة التنقل
لا تشكل الانطباعات الأولى كل شيء، والقدرة على التنقل عبر الموقع أمر بالغ الأهمية. وفي نهاية المطاف، فإن الغرض من تصميم واجهة المستخدم هو مساعدة المستخدمين على إنجاز مهامهم، سواء كانت البحث عن معلومات أو شراء منتج. وتعني الواجهة الأكثر سهولة في التنقل عملاء أكثر سعادة، وهو ما يترجم على أمل زيادة المبيعات.

تعزيز التحويلات
يساعد تصميم واجهة المستخدم الجيد المستخدمين على الانتقال عبر دورة التحويل ، ولكن دون إرهاقهم أو إزعاجهم. لا تريد إخفاء زر الحث على اتخاذ إجراء، ولكنك لا تريد أيضًا إحباط المستخدم بنوافذ منبثقة مستمرة.

واجهة ممتعة بصريًا
يمكن أن تسبب الواجهات التي تحتوي على الكثير من النصوص الملل للمستخدمين وتقلل من تجربتهم. توفر هذه الأنواع من اللمسات تجربة مستخدم جمالية بصرية، مما يؤدي على أمل أن يؤدي ذلك إلى بقائهم على موقعك لفترة أطول.

رابطة العلامة التجارية الإيجابية
يمكن أن يساهم تصميم واجهة المستخدم أيضًا في تشكيل قصة العلامة التجارية. فكر في اللون الأزرق. هناك سبب يجعل العلامات التجارية مثل Paypal وFacebook وTwitter وIntel تستخدم اللون الأزرق. إنه يستحضر الهدوء والأمان ووعدًا بالابتكار طوال الرحلة بأكملها للمستخدم.

يقلل من تكاليف الدعم
إن تصميم واجهة مستخدم تركز على الإنسان وتلبي تجربة المستخدم يعد استثمارًا يستحق العناء دائمًا. يجب أن يتمكن المستخدم من إعداد البرنامج بسرعة بسبب التصميم الفعال، وملء جميع مربعات الإدخال دون أي عوائق، والوصول إلى جميع أشرطة التنقل، والحصول بشكل عام على تجربة لا تُنسى. وهذا يوفر تكاليف دعم العملاء، ويزيد من الربحية.
أهداف تصميم واجهة المستخدم
بفضل تصميم واجهة المستخدم السلس، يمكنك تحقيق ما يلي:
قابلية استخدام التطبيق
إذا كنت تريد أن يكون منتجك قابلاً للاستخدام، فعليك أن تفكر في تصميم واجهة المستخدم. غالبًا ما يأخذ مصممو واجهة المستخدم في الاعتبار قابلية التعلم (مدى سهولة البدء في استخدام موقعك) وقابلية التذكر (مدى سهولة تذكر كيفية استخدام موقعك لاحقًا).
تحسين التنقل والقدرة على الاكتشاف
ة الشراء التي يقوم بها العميل. إذا كانت الصورة المصغرة للفيديو تحجب النص الرئيسي أو تغطي أشرطة التنقل، فكيف يمكن للمستخدم اكتشاف المزيد عن المنتج؟ سيؤدي هذا إلى خسارة المبيعات.
الجاذبية الجمالية

يكوّن المستخدمون انطباعًا عن المنتج خلال الثواني القليلة الأولى من الاتصال بالموقع الإلكتروني أو التطبيق. ورغم أن الجاذبية الجمالية والقيمة التي تتمتع بها العلامة التجارية قد لا تبدوان مترابطتين، فإن الجماليات تؤثر دائمًا على تصور المستخدم.
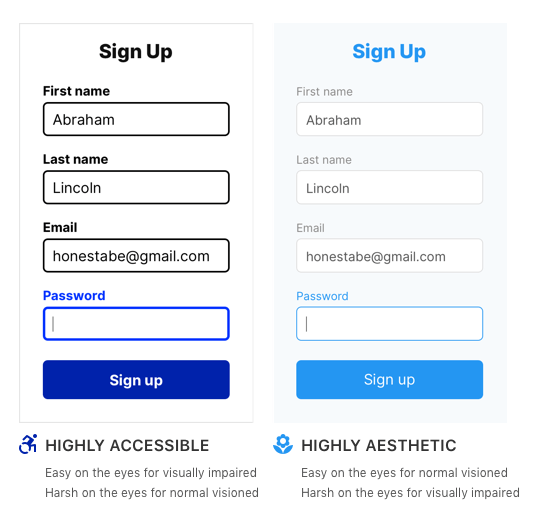
إمكانية الوصول

لا يلزم أن يكون تصميم واجهة المستخدم معقدًا ليكون مثيرًا للإعجاب. إن تصميم واجهة المستخدم البسيط والأنيق الذي يمكن لأي شخص أن يجده سهل الاستخدام يجعل العلامة التجارية في متناول الجميع.
تسهيل استدعاء العلامة التجارية
قد يكون تصميم واجهة المستخدم العامة عمليًا، لكنه لن يساعد في إبراز العلامة التجارية. وبصرف النظر عن الأهداف العملية للتنقل وإمكانية الوصول، فإن هدفًا آخر لتصميم واجهة المستخدم هو أن تكون لا تُنسى للمستخدم وتساعد في ربط علامتك التجارية بواجهة المستخدم.
ما هي خطوات تصميم واجهة المستخدم؟
يتبع مصممو واجهة المستخدم الخطوات التالية لإنشاء واجهات جذابة:
حدد المشكلة وفهم المتطلبات
يحتاج مصممو واجهة المستخدم إلى فهم المشكلة المطروحة من خلال التحدث إلى خبراء آخرين، والتعاطف مع المستخدمين، وتحديد الثغرات في تجربة المستخدم التي يمكنهم تحسينها. ثم يقومون بتحديد المشكلة التي يواجهها المستخدم.
بحث

يأتي بعد ذلك المزيد من البحث. وقد يشمل ذلك اختبار منطق الحل الخاص بك في مقابل دوافع المستخدمين وتوقعاتهم. ومن خلال هذا، يمكن لمصممي واجهة المستخدم التأكد من الرؤى القابلة للتنفيذ.
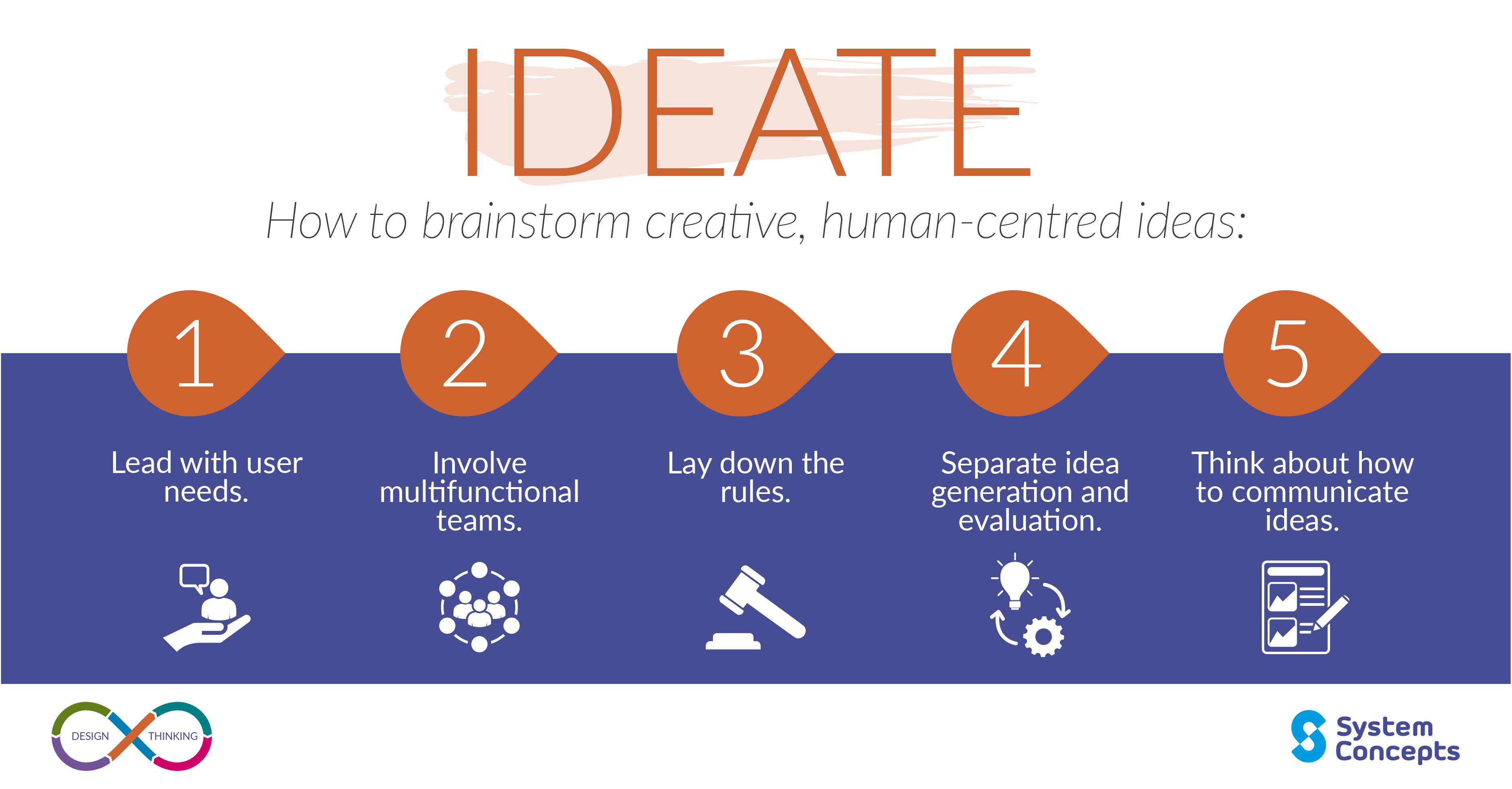
الفكرة

إن عملية توليد الأفكار هي عملية تصور كيفية خدمة الموقع الذي لم يتم بناؤه بعد للمستخدم ومساعدته في تحقيق أهدافه.
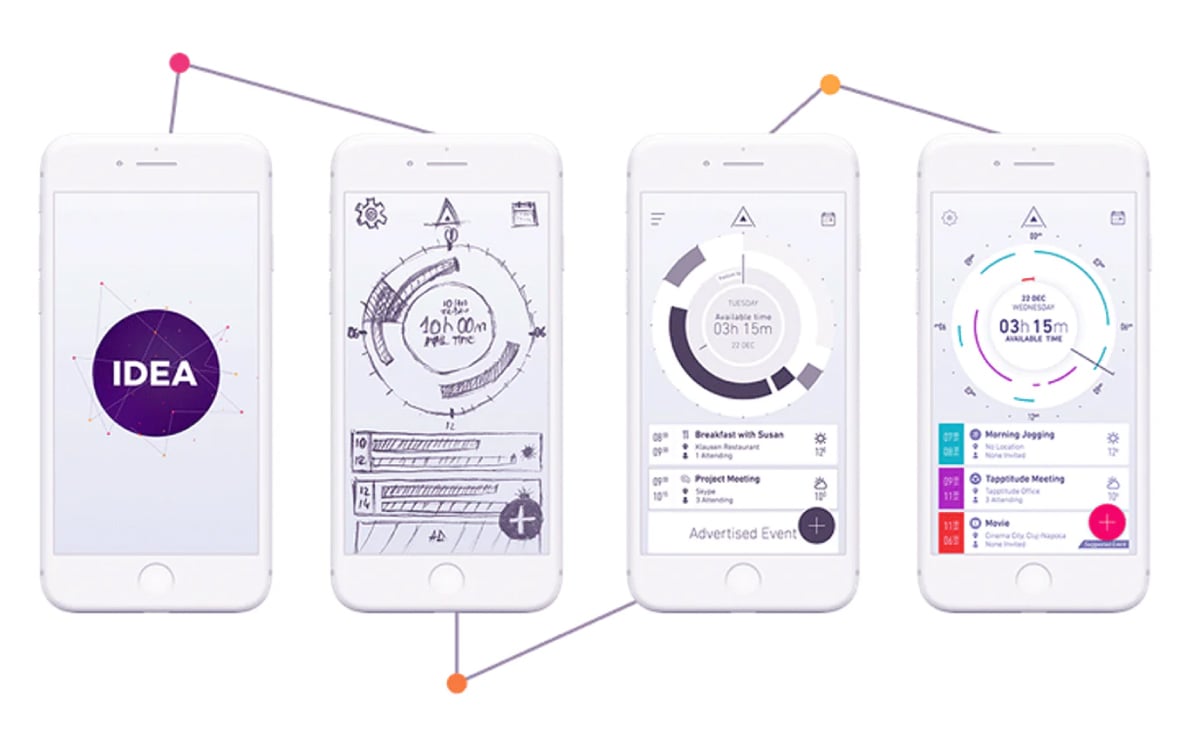
رسم وتصميم

هذه هي الخطوة المعمارية الأولى نحو إنشاء النماذج الأولية الخاصة بك. يقوم مصممو واجهة المستخدم ببناء مخططات أولية تقريبية لتوجيههم أثناء تنفيذ حلولهم.
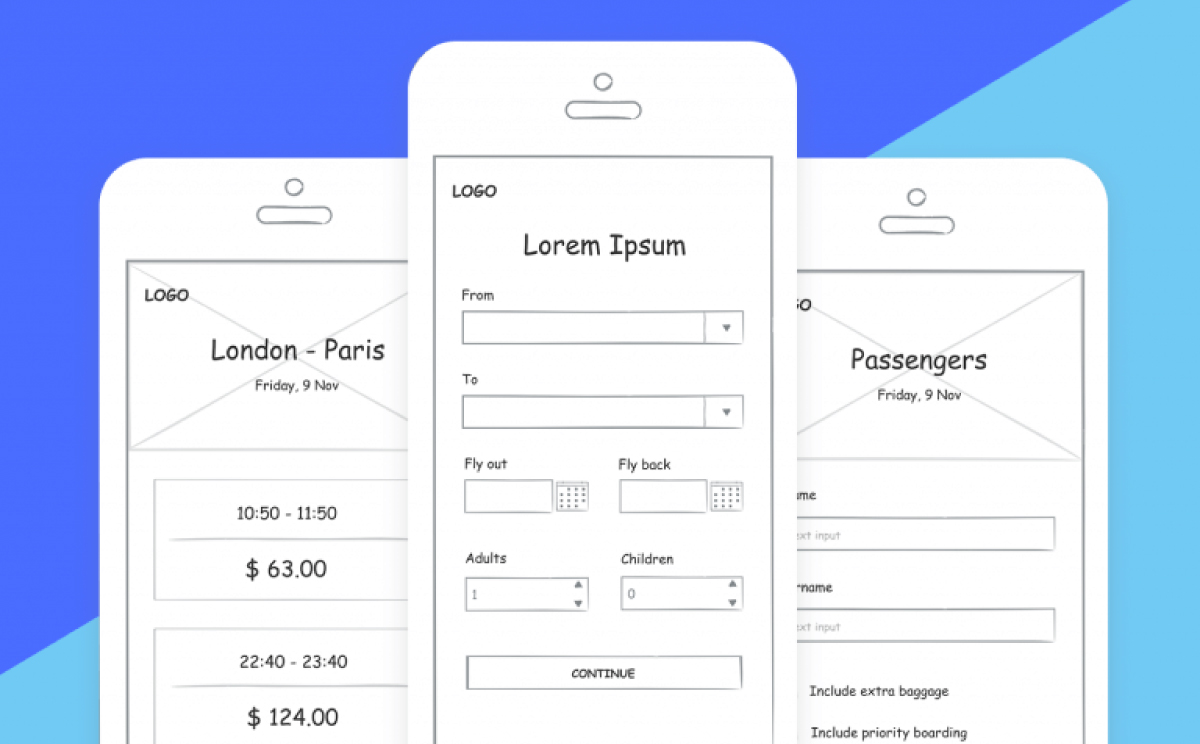
الإطارات السلكية والنماذج الأولية

يقوم مصممو واجهة المستخدم بعد ذلك بإنشاء إصدارات مصغرة من موقعهم أو تطبيقهم. الإطارات السلكية هي إصدارات توضيحية مع مؤشرات لكل وظيفة. النماذج الأولية هي نسخة عينة من المنتج الكامل يمكن استخدامها للاختبار .
الاختبار
يستخدم مصممو واجهة المستخدم بعد ذلك نماذجهم الأولية ويشاركونها مع الأصدقاء. وكلما زادت الاستجابات، كان ذلك أفضل، ولهذا السبب غالبًا ما يستعين مصممو واجهة المستخدم بمقيّمين رسميين لإجراء اختبارات قابلية الاستخدام أيضًا.
المراجعة والتحسين
بمجرد اختبار موقعك أو تطبيقك، حان الوقت لتحسينه. قد يتضمن هذا العودة إلى النموذج الأولي، ولكنه مسعى يستحق العناء إذا أدى إلى المزيد من التحويلات.
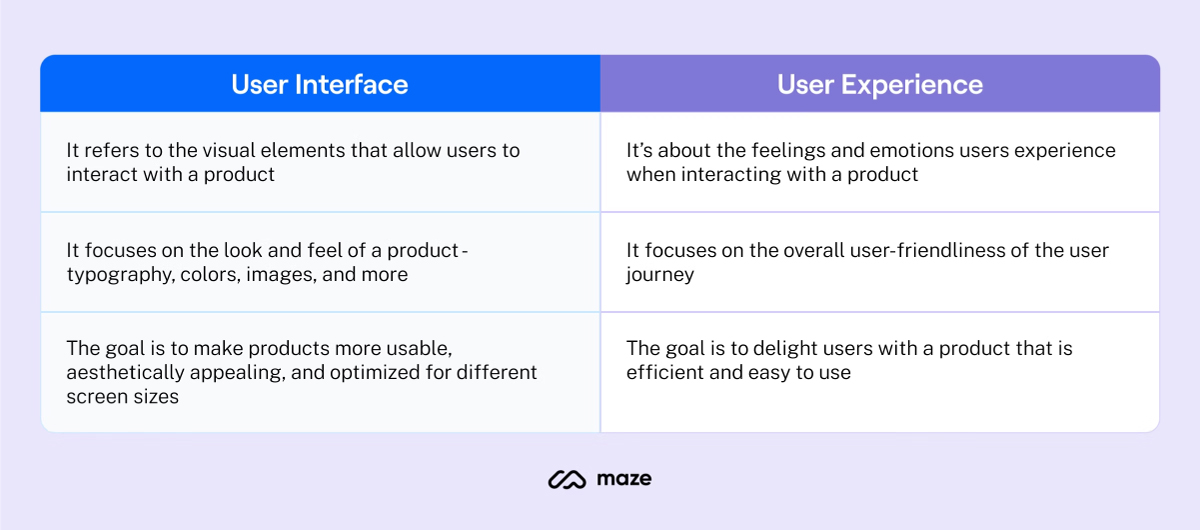
كيف يختلف تصميم واجهة المستخدم عن تصميم تجربة المستخدم؟

يهتم مصمم واجهة المستخدم بالتجربة الجمالية والوظيفية التي يحصل عليها المستخدم من موقع ويب أو تطبيق. من ناحية أخرى، يخطط مصمم تجربة المستخدم للمشكلة التي ستحلها تجربة المستخدم من خلال موقع الويب أو التطبيق.
يقضي مصمم واجهة المستخدم يومه في تجربة الخطوط والتخطيطات والعناصر المرئية والتفاعل في التصميم. وعلى النقيض من ذلك، يركز مصمم تجربة المستخدم على تحديد جوهر المنتج الرقمي من خلال الاختبارات أ/ب ومجموعات التركيز وما إلى ذلك.
قراءة ذات صلة: الفرق بين مصممي واجهة المستخدم ومصممي تجربة المستخدم
ما هي بعض الأمثلة الجيدة لتصميم واجهة المستخدم؟
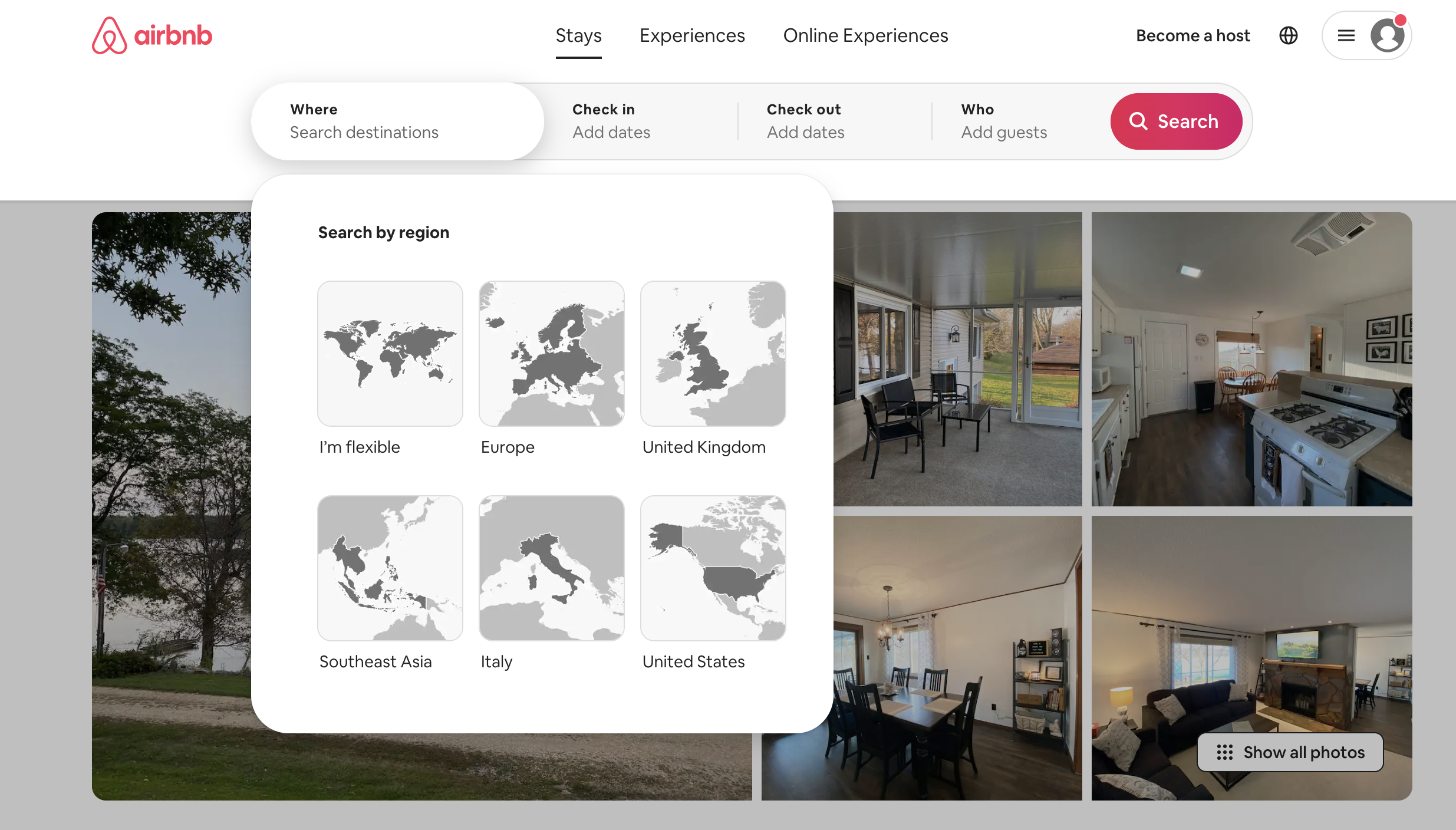
لقد رأينا الأهداف والعملية والفوائد المترتبة على تصميم واجهة المستخدم الجيدة. والآن دعونا نلقي نظرة على بعض أمثلة واجهة المستخدم :
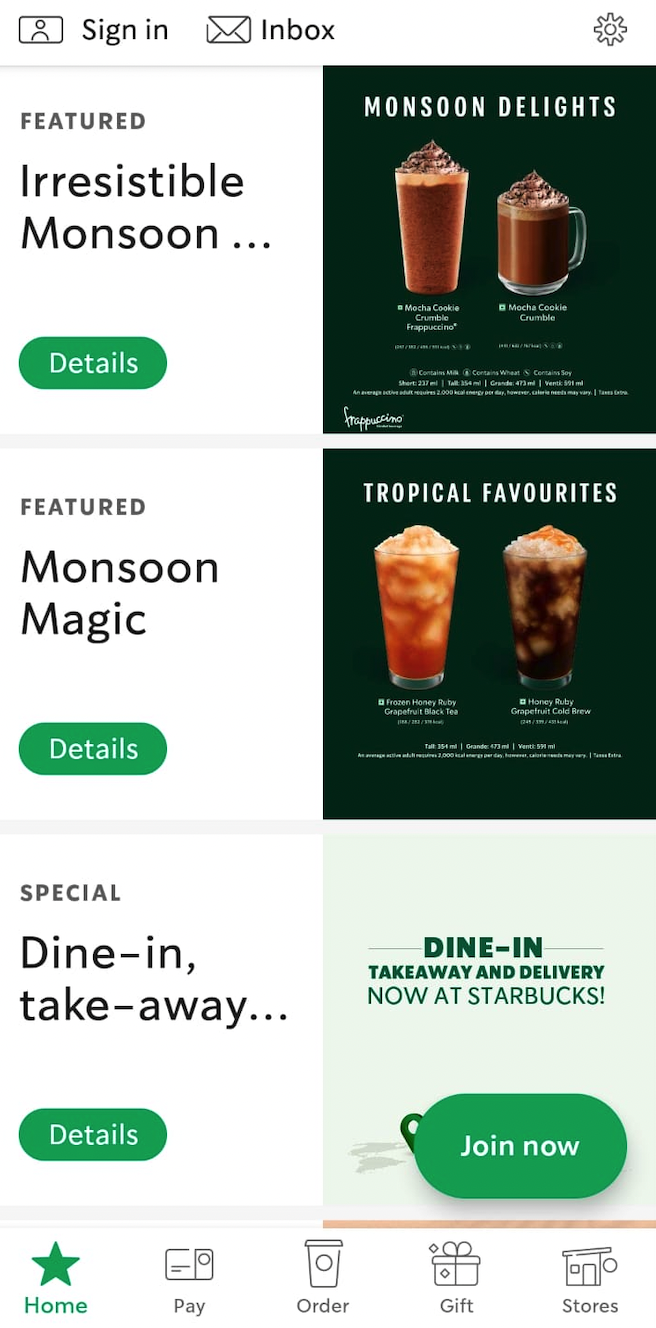
ستاربكس
إليكم الصفحة الرئيسية لتطبيق ستاربكس:

تساعد مجموعات الألوان هذه في تذكر العلامة التجارية وربطها، حيث تتبنى ألوان العلامة التجارية في كل بطاقة على التطبيق. مع وجود أربعة خيارات فقط بخلاف الصفحة الرئيسية في شريط التنقل السفلي، فإنها تجعل التنقل وسهولة الاستخدام أمرًا سهلاً مع الحفاظ على الجاذبية الجمالية.
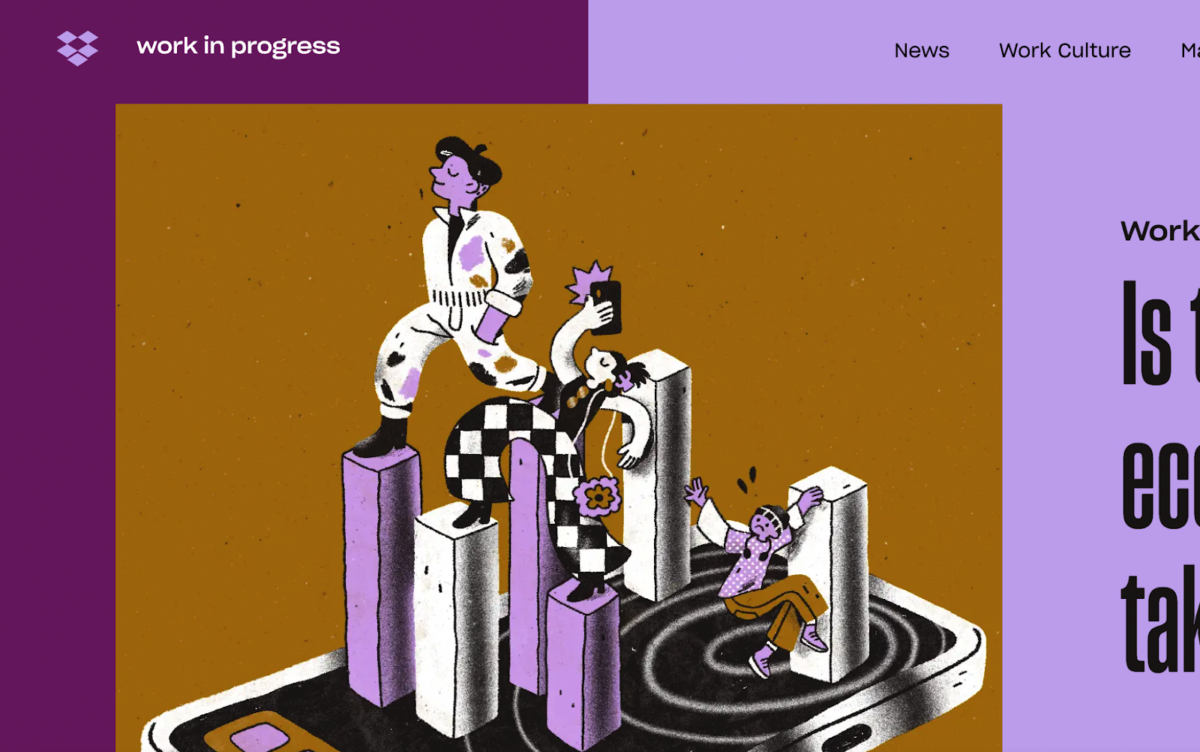
دروبوكس


تُعد واجهة المستخدم الخاصة بـ Dropbox هي المعيار الذهبي للجمع بين مخططات الألوان المختلفة والبساطة. فصفحتها الرئيسية نظيفة وسهلة الفهم، وتحتوي على تعليمات واضحة في الأماكن الصحيحة. ولا توجد تفاصيل زائدة تحجب أو تملأ المساحات الفارغة. إنها أنيقة.
وعلى النقيض من ذلك، توفر صفحة مدونتهم رحلة جمالية برسوم توضيحية ملونة:
دور مصمم واجهة المستخدم

يمكن لمصمم واجهة المستخدم أن يبني مهنة مربحة من خلال المهارات المناسبة في تصميم واجهة المستخدم ، ومهارات التصميم، ومعرفة الأدوات. إذا كنت تفكر في أن تصبح مصمم واجهة مستخدم، فإن المخطط التالي سيساعدك على البدء:
دور مصمم واجهة المستخدم
ماذا يفعل مصمم واجهة المستخدم؟
يقوم مصمم واجهة المستخدم بتصميم تخطيط التطبيق أو موقع الويب. وللقيام بذلك، غالبًا ما يقومون بتحليل منافسيهم وتجربة تخطيطات وألوان مختلفة. كما يتدخلون في الرسوم المتحركة وأنشطة التصميم المرئي الأخرى.
أدوات واجهة المستخدم الشائعة التي يجب معرفتها
في مهمة تصميم واجهة المستخدم النموذجية ، ربما يتعين عليك استخدام واحدة أو أكثر من الأدوات التالية:
رسم

تتميز هذه الأداة بالمرونة بفضل المكونات الإضافية التابعة لجهات خارجية والتي يمكنك دمجها لتحقيق أقصى استفادة منها. وهي تحتوي على مجموعة واسعة من أنماط الطباعة.
أكسيور آر بي

تشتهر هذه الأداة بتوثيق كل شيء بشكل شامل، مما يجعل مراحل النموذج الأولي سهلة.
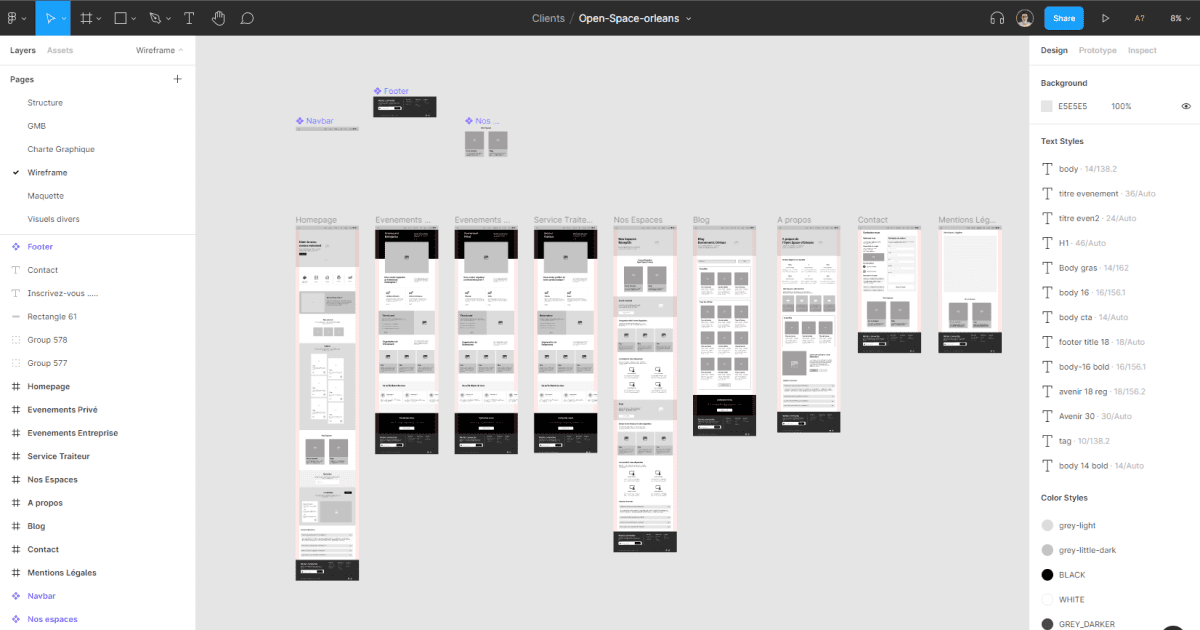
فيجما

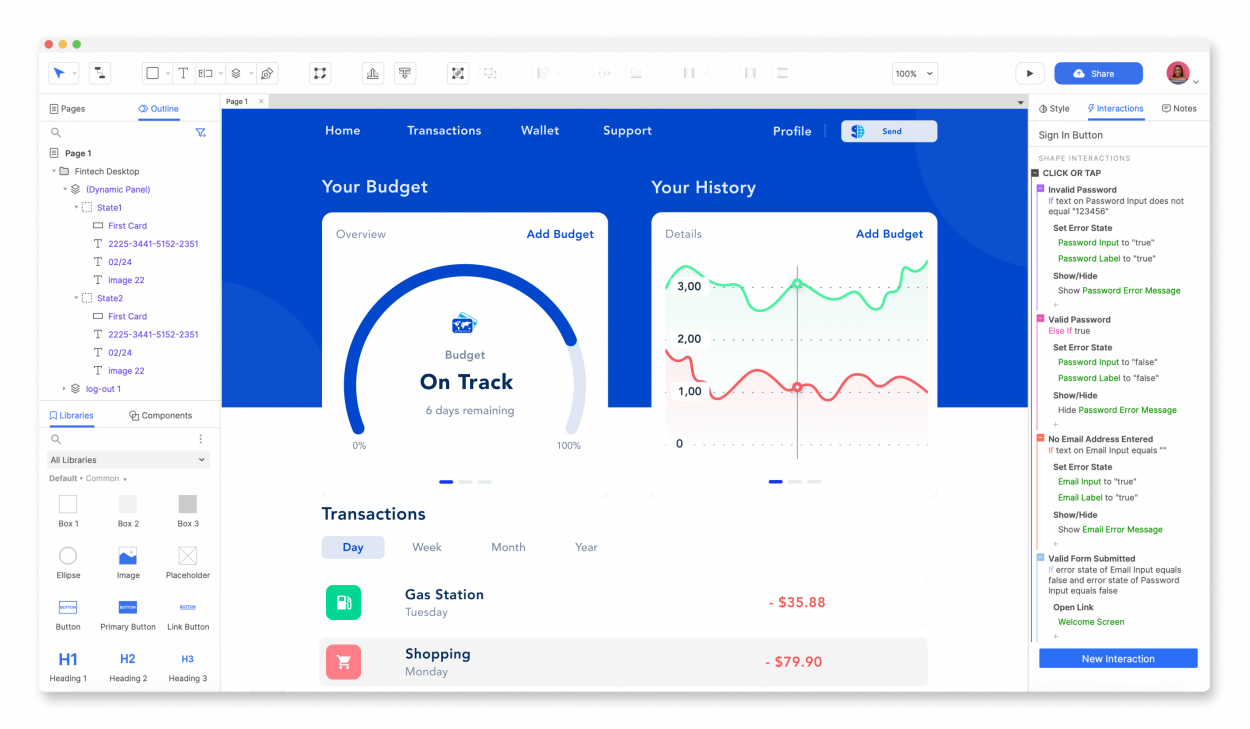
تحتوي هذه الأداة القوية المستندة إلى المتصفح على العديد من الموارد مثل القوالب والمكونات الإضافية وما إلى ذلك. إصدارها المجاني متعدد الاستخدامات، ويمكنك استخدامه للمشاريع المعقدة، وخاصة في مرحلة النموذج الأولي.
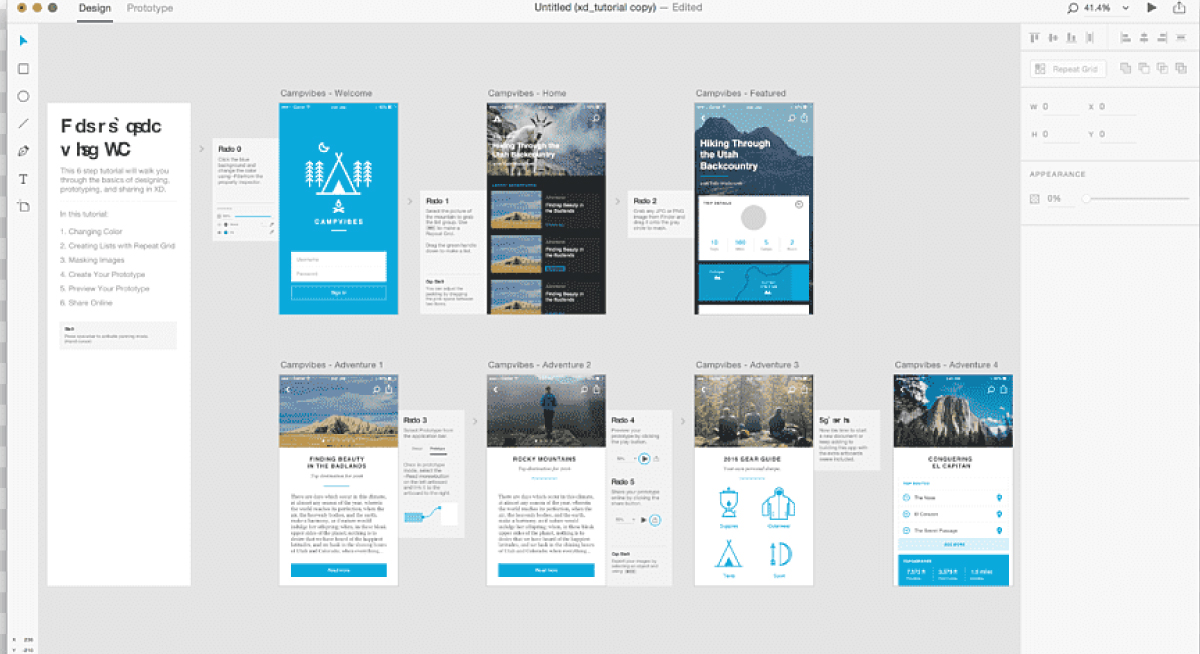
أدوبي XD

بفضل واجهته الأساسية، تُعد هذه الأداة مثالية لأولئك الذين بدأوا للتو في تصميم واجهة المستخدم. كما أنها طريقة رائعة لبناء محفظة واجهة مستخدم .
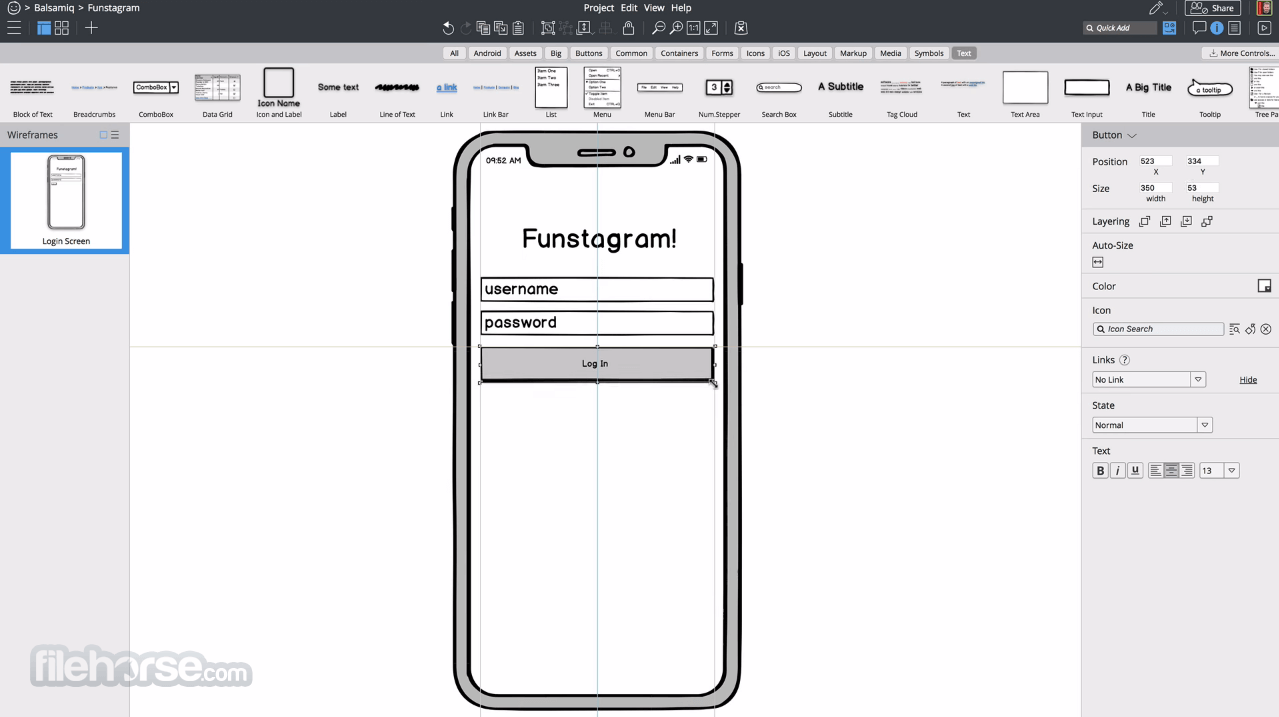
بلسميق

هذه الأداة شائعة الاستخدام لإنشاء الإطارات السلكية وهي مثالية للمبتدئين. يمكن لواجهة المستخدم البديهية مساعدة المبتدئين في إنشاء نماذج أولية في غضون دقائق.
يو إكس بين

يعتمد UXPin على عمليات تعاونية تساعد في إنشاء نماذج تفاعلية وإطارات سلكية. داخل الأداة، يمكنك الحصول على تعليقات على إصداراتك. يحتوي على إعدادات عناصر شاملة ودروس فيديو.
كيف تبدو المهنة في جامعة إلينوي؟
سواء كنت تسعى إلى دراسة واجهة المستخدم مباشرة بعد التخرج من الكلية، أو تنتقل من التصميم الجرافيكي إلى تصميم واجهة المستخدم ، أو تتدخل في تصميم واجهة المستخدم كمصمم منتج، ضع في اعتبارك مسارات العمل الأربعة التالية:
المسار الإداري
بصفتك مدير واجهة مستخدم، ستتولى قيادة جهود تطوير منتجات واجهة المستخدم للمؤسسة. ستكون مسؤولاً عن التعاون مع المطورين وفرق التصميم ومصممي تجربة المستخدم، وإنشاء أدلة الأسلوب لفرقك، وإجراء اختبارات A/B.
مسار الخبراء في الموضوع
يساهم خبير الموضوع (SME) في أنظمة نقل المعرفة في المؤسسة. يحشد خبير الموضوع العملاء لفهم رؤيتهم لواجهة المستخدم في المنتجات الرقمية ويطور المنح الدراسية التي يمكن لمصممي واجهة المستخدم الاعتماد عليها في المشاريع. يعمل خبراء الموضوع أيضًا مع المؤسسات التعليمية لبناء المناهج الدراسية حول بعض أفضل دورات واجهة المستخدم .
المسار الوظيفي المستقل
يمكن لمصممي واجهة المستخدم المستقلين العمل مع عملاء متعددين في مجالات يهتمون بها دون تقييد أنفسهم بصناعة واحدة. يمكنك العمل على واجهة المستخدم للتطبيقات والدورات في قطاع التعليم ، أو مواقع الويب الخاصة بشركات الطيران، أو برامج B2B، أو مجالات أخرى تثير شغفك.
المسار الوظيفي المتخصص
يعد تطوير تخصص معين بعد تولي وظيفة تصميم واجهة مستخدم مبتدئة خيارًا شائعًا. وقد يعني هذا تحديد موقع أفقي – أي حل نوع واحد من المشكلات لكل صناعة – أو التخصص في صناعة معينة.
راتب مصمم واجهة المستخدم
اعتمادًا على سنوات الخبرة والصناعة والموقع، يمكن لمصممي واجهة المستخدم توقع نطاقات الرواتب المتوسطة التالية :
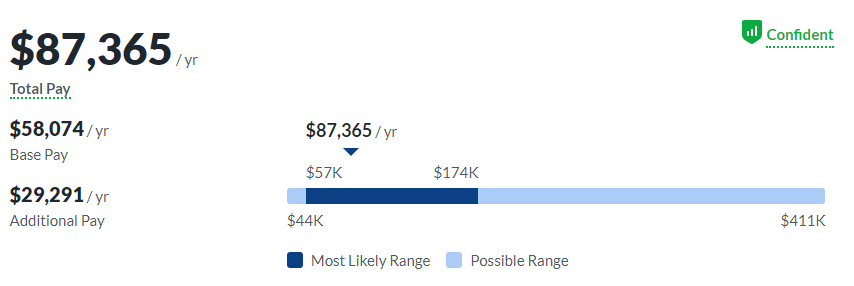
وظائف واجهة المستخدم للمبتدئين

87,365 دولارًا أمريكيًا ، لخبرة من 0 إلى 3 سنوات.
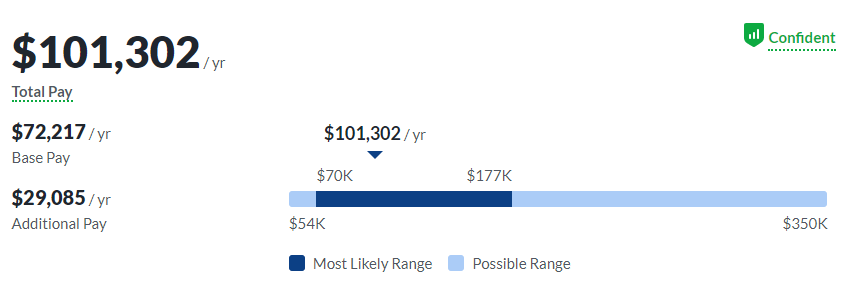
وظائف واجهة المستخدم متوسطة المستوى

حوالي 101,302 دولارًا أمريكيًا ، لمدة 3-5 سنوات من الخبرة.
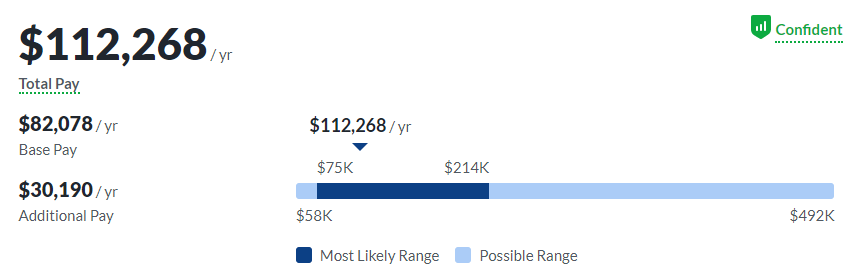
وظائف واجهة المستخدم ذات المستوى الأعلى

حوالي 112،268 دولارًا لأكثر من 5 سنوات من الخبرة.
تعتمد مصفوفة الراتب السنوي هذه على الأرقام الصادرة عن Glassdoor، وPayscale، وIndeed، ومواقع البحث عن الوظائف الموثوقة الأخرى.
الأسئلة الشائعة حول تصميم واجهة المستخدم
لقد حصلنا على إجابات لأسئلتك الأكثر شيوعًا.
هل من الصعب تعلم تصميم واجهة المستخدم؟
يعتمد الأمر على عدة عوامل. لكن هناك أمر واحد مؤكد: إن معسكر تدريب تصميم واجهة المستخدم هو أحد أكثر الطرق فعالية لتعلم تصميم واجهة المستخدم وبدء مسيرتك المهنية.
قراءة ذات صلة: 11 برنامجًا للحصول على شهادة تصميم واجهة المستخدم لتوظيفك
هل تحتاج إلى درجة علمية لكي تصبح مصمم واجهة مستخدم؟
لا. ولكن إذا لم تكن حاصلًا على شهادة جامعية، فمن المفيد أن يكون لديك بعض الخلفية في مجال ذي صلة، مثل التصميم الجرافيكي ، لمساعدتك على البدء في العمل. يمكنك أيضًا التواصل مع الآخرين للحصول على وظيفة تصميم واجهة المستخدم .
هل يتطلب تصميم واجهة المستخدم الترميز؟
لا، ولكن إذا كنت تريد زيادة راتبك، فقد ترغب في تعلم بعض المعرفة الأساسية في البرمجة .
هل تصميم واجهة المستخدم مهنة جيدة؟
بالتأكيد. تصميم واجهة المستخدم هو اختيار وظيفي رائع للمفكرين المبدعين وأصحاب المبادرات الذاتية. هناك طلب كبير على مصممي واجهة المستخدم بسبب دورهم في تعزيز تجربة المستهلك وتشكيل رحلة العميل المثالية. مع نطاقات الرواتب المرتفعة، يعد تصميم واجهة المستخدم مسارًا وظيفيًا واعدًا للنظر فيه.